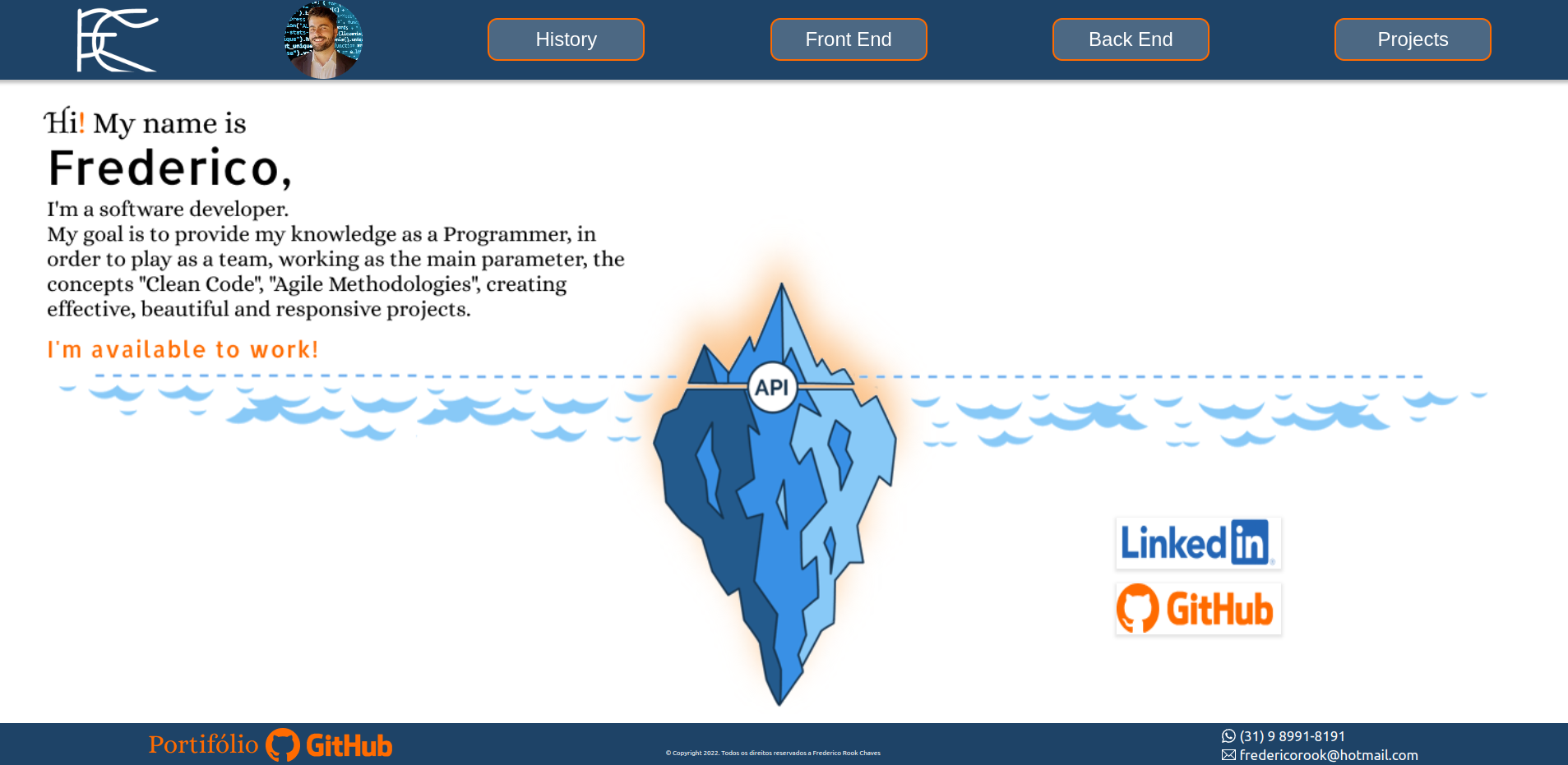
Sobre Mim
Perfil Profissional - Tudo Sobre Mim

Minha História
Meu despertar pela peixão pelo mundo Tech, meu primeiro contato com tecnologias, referente a programação e afins, aconteceu aos 23 anos, quando atuei como Projetista, um dos principais fatores que mais me encantavam, eram a evolução constante e a flexibilidade que a área tecnologica poderia proporcionar. Ao longo de minha carreira, atuei nos últimos 6 anos na área de vendas (venda de vestuário, veículos e outros), desenvolvendo com primazia minhas Soft Skills, como, comunicação pessoal e interpessoal, negociação, dentre outras.
Após vivenciar momentos marcantes, observei como a tecnologia e a programação transformavam a vida das pessoas a minha volta, ascendendo novamente a paixão pela área, quando tomei a decisão de focar todos meus esforços para entrar no mundo da programação, traçando o objetivo de alcançar o nível de Senior em 5 anos, desde então me valendo de muito esforço, perseverança, garra, dei início a minha história como Desenvolvedor percorrendo o caminho do saber rumo ao sucesso e o Grande Trofeú que estabeleci, até o dia do Sucesso e que traçarei novos patamares a alcançar.
- Data de Aniversario: 28 Fevereiro 1989
- Nacionalidade: Brasileiro
- Freelance: Disponível
- Tel/WhatsApp: (31) 9 8991-8191
- Endereço: Belo Horizonte, Minas Gerais
- E-Mail: fredericorook@hotmail.com
- Línguas Faladas: Português - Inglês (Intermediário Entre C1 e C2)
- Linkedin: https://www.linkedin.com/in/fredericorook/